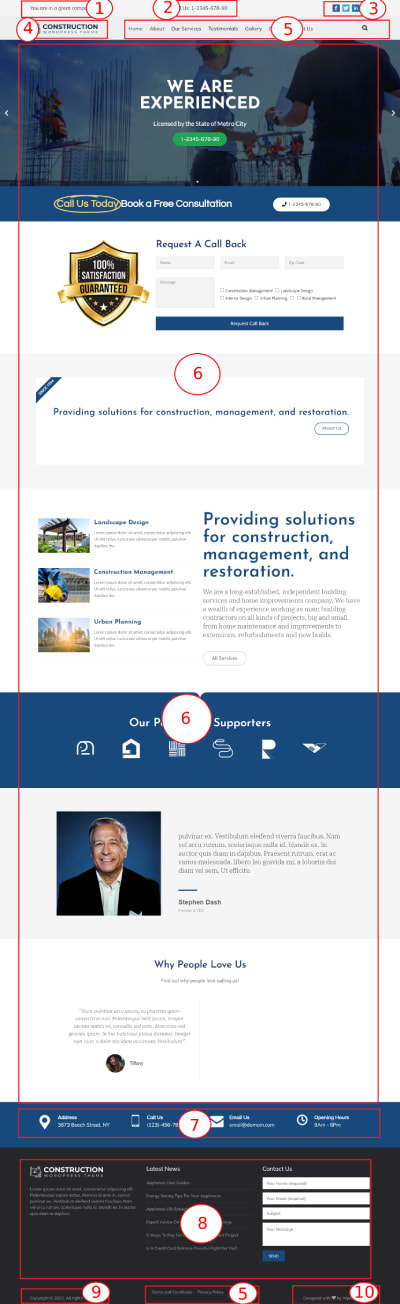
1. Header Tag Line
To update header tag line you need to go Appearance-> Customize -> Site Info.
2. Tap To Call Phone Number
To update your own tap to call phone number you need to go Appearance-> Customize -> Site Info.
3. Social Bookmarking
The social media links and icons can be managed within the Appearance-> Customize -> Social Bookmarking
Using this option you have the flexibility to add your own social icons. You can re-order with drag & drop, the order will update after saving.
4. Logo
To add your own Logo you need to visit Appearance-> Customize -> Site Identity.
5. Site Navigation
Once you have a few pages created, you can go to Appearance >> Menus and start creating some custom menus for your website. Click the "create a new menu" link, then start adding posts or pages from the left panels.
At the bottom of this page you will find "Menu Settings". At the bottom, you will find Theme Location where you can select the newly created menu for specific theme location like Header menu or Footer nemu. Then hit the save button on the right top area.
6. Home Page Customization
We have used Elementor Page builder to build pages. Elementor is very easy to use and you can edit your page visually.
7. Site Info
To update your site information like phone number, email, address and working hours you need to go Appearance-> Customize -> Site Info.
8. Footer Widgets
You can update footer widget content from here Appearance >> Widgets. Also for styling the Footer section you need to go Appearance-> Customize -> Footer Settings.
9. Footer Copyright
You can update Footer Copyright content from here Appearance >> Customize >> Footer Settings >> Footer Copyright & Credit.
10. Footer Credit
You can update Footer Credit content from here Appearance >> Customize >> Footer Settings >> Footer Copyright & Credit. Please watch the video below.