Menu


✔ Last Update: 7 Weeks Ago
✔ Compatibility: WordPress 5.8 – 6.0 / WooCommerce 6.4.0+
✔ Version: 7.0
✔ Browser compatibility: All modern desktop and mobile browsers.
The Lawyer WordPress Theme comes with a one-click demo import feature that saves time and money. This feature allows you to import the demo content with just one click, making it easy to get your website up and running in no time.
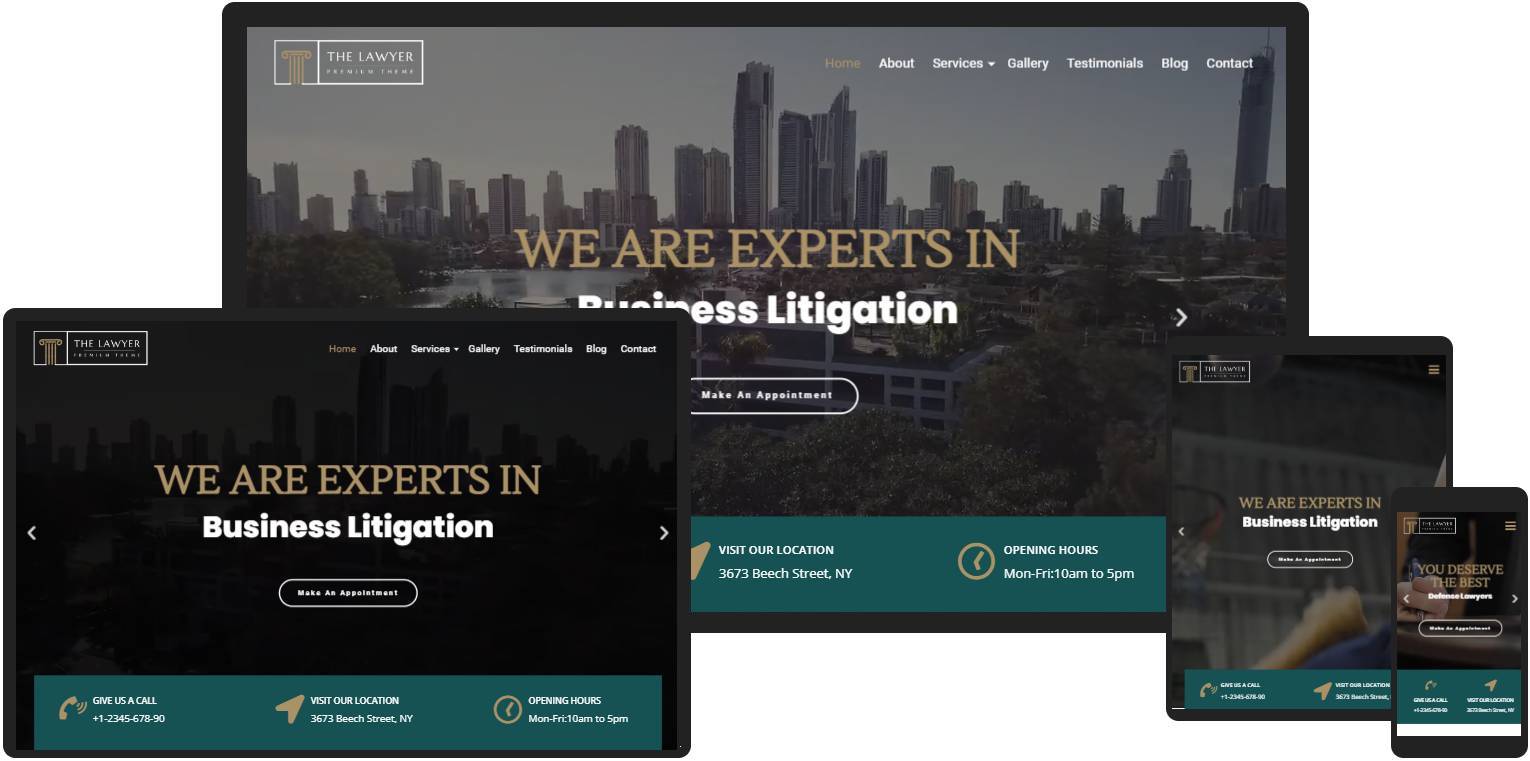
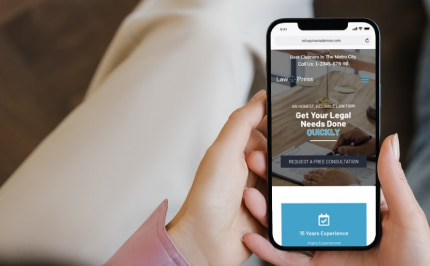
This premium theme is fully responsive, which means that it looks great on any device. Whether your visitors are using a desktop, laptop, tablet, or smartphone, they will have a seamless experience on your website.
The Lawyer Theme is SEO friendly, which means that it is designed to help your website rank higher in search engine results. This is important because it can help you attract more visitors to your website and ultimately generate more business.



This theme is designed to be fast loading, which means that it doesn’t have any unnecessary scripts that slow down your website. This is important because fast loading times can improve the user experience and help you rank higher in search engine results.
The Lawyer WP Theme comes with a visual builder called Elementor. This feature allows you to easily customize your website without any coding knowledge. You can drag and drop elements, create new pages, and add custom widgets with ease.
This premium theme is fully eCommerce ready and utilizes WooCommerce WordPress plugins. This means that you can easily set up an online store and start selling your products or services online.
The Lawyer Theme gets support from the theme creator directly. This means that you can get help with any issues or questions that you may have directly from the people who created the theme.
The Lawyer WP Template comes with direct support from the theme creator. This means that you can get help with any issues or questions that you may have directly from the people who created the theme.
Yes, The Lawyer WordPress Theme is designed to be SEO-friendly. This means that it is designed to help your website rank higher in search engine results, which can help you attract more visitors to your website and ultimately generate more business.
Yes, The Law WP Theme comes with a visual builder called Elementor. This feature allows you to easily customize your website without any coding knowledge. You can drag and drop elements, create new pages, and add custom widgets with ease.
Yes, The Lawyer WordPress Theme is designed to be fast loading. This means that it doesn’t have any unnecessary scripts that slow down your website. This is important because fast loading times can improve the user experience and help you rank higher in search engine results.
Yes, The Law Firm WordPress Theme is fully eCommerce ready and utilizes WooCommerce WordPress plugins. This means that you can easily set up an online store and start selling your products or services online.
Are you ready to take your law firm’s website to the next level? Get The Lawyer Template today and enjoy all of its features and benefits. From its one-click demo import to its direct support from the theme creator, this theme is the ultimate solution for law firms. Order now and get started on creating a stunning website for your business.

The most efficient drag-and-drop page builder available allows you to create beautifully animated websites at astonishing speeds.
Customize every detail of your website.

If you are interested in visual design work, we recommend that you use the most popular page builder “Elementor”. Our templates and functionality are fully compatible with Elementor (and Elementor Pro).

Design color schemes that perfectly complement your brand using the Customizer color chart options. Customize each section of your sites, such as the header, footer, and top bar.

You can select your preferred font families from the hundreds of options available in Google Fonts to change the style of your website to match your brand identity easily and quickly.

Our themes are intended to not affect your website’s loading speed. Assets (CSS, JavaScript, etc.) are only loaded when they’re needed, so they will not slow down the page’s load.

You can select your preferred font families from the hundreds of options available in Google Fonts to change the style of your website to match your brand identity easily and quickly.

Our themes are intended to not affect your website’s loading speed. Assets (CSS, JavaScript, etc.) are only loaded when they’re needed, so they will not slow down the page’s load.

This theme could be a very useful tool in your native search engine optimization (SEO) toolkit. Furthermore, all the popular WordPress plugins for SEO (Yoast, Rank Math, etc.) work flawlessly.

We use statistics gathered on a wide variety of physical devices to optimize our theme for real-world usage conditions. We then optimize your user’s mobile experience based on our research.

Our themes are WPML, Polylang, Weglot, etc. compatible, which means they work well with multilingual plugins. You can now use your preferred tool to create your new multilingual site and reach out to people all over the world.

All theme strings are set up for translation making it effortless to translate your theme into another language. Since now you can use a popular plugin like Loco Translate, WPML’s string translation add-on, or PoEdit to translate.

Not only does our support RTL features, but we also have a dedicated RTL stylesheet that will ensure RTL appearance regardless of the browser’s text direction. Sounds excellent, doesn’t it?

As a platform, WordPress perpetually changes. That can be fine, as it keeps the website current and optimized. Even so, it may also prove challenging, as you need to be certain that your themes and plugins are updated in line with the WordPress release. Here, we make sure that we are up to date with the most recent WordPress update so that you never have to contend with the arduous task of getting your themes and plugins updated.

We’re fully committed to the satisfaction of our respectable clients. We’re available 24 hours a day, 7 days a week to make sure that you will always be in a position to reach the help desk in the event that you need any assistance. Our in-house customer service team is highly experienced and well-qualified, so they will be happy to assist you with any questions you might still have in order to supply you with the exact information you need.

One-click demo import is a smart way to get up and running with our theme. It’s easy to use and it can help you almost instantly get your site to look just like our example website. Now it’s just a matter of replacing our placeholder content with your information. It will enable you to finish and make your website live within the minimum possible time. It saves your time and you do not have to copy and paste anything yourself.
Battle-tested against some of the most popular plugins on the market. Here are some of them…
 HubSpot
HubSpot Advanced Custom Fields
Advanced Custom FieldsAdd more fields and option in no time.
 Toolset Types
Toolset TypesManage custom post types, custom fields, etc by this plugin.
 WPML
WPMLSet up multilingual websites, from start-up to corporate, with this plug-in.
 Toolset Types
Toolset TypesManage custom post types, custom fields etc by this plugin.
 WPML
WPMLSet up multilingual websites, from start-up to corporate, with this plug-in.
 Yoast SEO
Yoast SEOUse this SEO plugin to increase your site’s rank and conversion rate.
 Popups by OptinMonster
Popups by OptinMonsterOptinMonster is the best mechanism for growing your email list.
 WPForms
WPFormsThanks to the Drag & Drop form builder, you can create any form and customize it to your needs with ease.
 Mailchimp for WordPress
Mailchimp for WordPressBuild attractive subscription forms with this plugin, plus, it may be integrated with any form on your website.
Download The Lawyer WordPress Theme Today
For the price of one, you can gain access to all the themes we offer.

All payments are efficiently managed by the online reseller and Merchant of Record for FastSpring.com, who also handles any order-related queries and returns. All transactions are processed through the secure FastSpring.com iframe, which does not transmit any sensitive information to us.

You have the freedom to cancel or modify your subscription at any moment. Once you download something, that is yours to use forever. There are no limitations whatsoever.
A 30-day money-back guarantee is ensured.
As soon as you download something from our site, you own it forever, and it is possible for you to use that, for as long as you want. An active subscription incorporates tech support and updates updates.
Certainly, with a membership to WP Theme Club, you can use each theme as many times as you wish without limits. You can also continue to use them even after your subscription is over.
Absolutely, Our created The Lawyer WordPress theme is 100% compatible with the most updated version of WordPress. We are always working to make sure of it.
As soon as a new release of WordPress comes to be accessible, we test it against our themes and plugins and release updates when necessary. Typically we release few updates a year.
You will need to get a domain name and a web hosting account for WordPress. You can either ask your web hosting company to install the WordPress for you or we can do it for you.
You may purchase an upgrade specific to the existing one. We’re happy to give you a counteracting coupon code if you also want to compensate with the absence of a more effective plan.
It’s definitely your option to use your favorite page builder. We usually advise Elementor Page Builder, but it’s up to you.
We’ve implemented a One Click Demo Import feature that allows you to quickly and easily import our sample content files just a few clicks.
We do our best to make our themes comply with WordPress coding standards. Well-established plugins from renowned and respected developers tend to do the job.
~ James Flynn ~

Building strategic brands is our jam, and we consider ourselves the best in the game.
Subscribe to the our newsletter to be the first to know about latest news and offers.
Phone: +8801765683191
Address: 17 Haji, Ismail Link Road, R.I. Shaheb Ar Goli, Sonadanga, Banargati,

Copyright © 2009-2021. All rights reserved | site design by WpMania (duh)